Pocket Pal
Financial App for Kids
The aim of this project was to create an interactive app for children (ages between 5 and 10) to help them learn to manage their money, have savings, and acquire useful skills for the future. The app will include educative games and quizzes and they and their parents can follow their development.
Roles played
I created this UX/UI project as a challenge for as I started a master degree in Game Studies. So far all my projects focused on familiar matters. I'm planning to create short games as an example as well as the interface.
Challenges
Along the way I encountered some challenges and these are the main ones:
1. Creating the logo and vector art.
For this project I created my very first logo s well as some other vector pieces
2. Creating a kid friendly design
I researched color psychology in order to compile a friendly color palette suitable for children that would keep them also engaged.
3. Making creating two apps work together
I created two apps: one for the parents and one for the children. From the parent app the parents can create chores, send money and also see the financial evolution of their kids.
From the children app they can do the chores they receive and also reject them, ask for money, and create saves for their goals. Along the way the children will have a friendly fox to help them and give them advice.
Activities performed
-
Research
-
Survey
-
Personas
-
User flow
-
Low fidelity wireframes
-
Sketches
-
Logo & graphic design
-
Wireframes
-
Prototyping
-
User testing
Research
After doing research and realizing that there few apps aiming for children financial literacy I created surveys for parent and children aged between 5 and 10. After that I created the two personas, one for the parents and one for the children. Following this I created user flows.


User flow Parent

User flow Child

Low fidelity wireframes


Style guide

Building the wireframes













User testing
In this part I had a short interaction with two of the potential users (a mother and her 10 year old), in which I explained them the purpose of the app and asked them to imagine the are using the app. They didn't have any complains and worked smoothly with the prototype.
Flows and Prototype
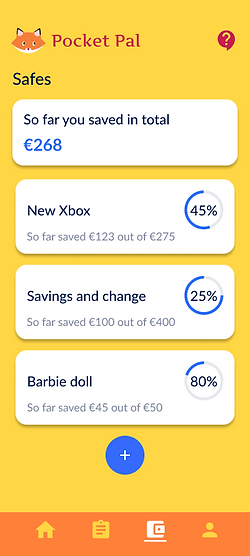
Here you can see the prototype of the app. The first flow represents the app for the parents. By using the code from the kids app they can connect to their children accounts and create chores for them, send them money, and follow their progress.
The second flow presents the children app, where they receive the chores from their parents, earn money, make savings, request for money ,and see their own progress as well. Along the way they can ask Fin the fox for help and advice.
Parents app
Children app